Brightfin
App Design / UX Design / Strategy
Brightfin is fun and engaging budgeting app that utilizes the 50/30/20 rule. As you swipe expenses, Brightfin totals everything up for you. Check anytime during the month to see how much you have left to spend.
I joined the team to help strategize and expand the apps features in addition to improve some current experiences, like Priorities and Onboarding. These projects are a quick snapshot into the breadth of work I did that year.
〰〰〰〰〰〰〰〰〰〰
Priorities
Priorities are where you set your spending and savings goals based on the the expenses you swiped.
Understand your expenses compared to your monthly goals.
Learn your spending patterns in simple percentages.
Adjust your targets for your own needs.
Case study coming soon

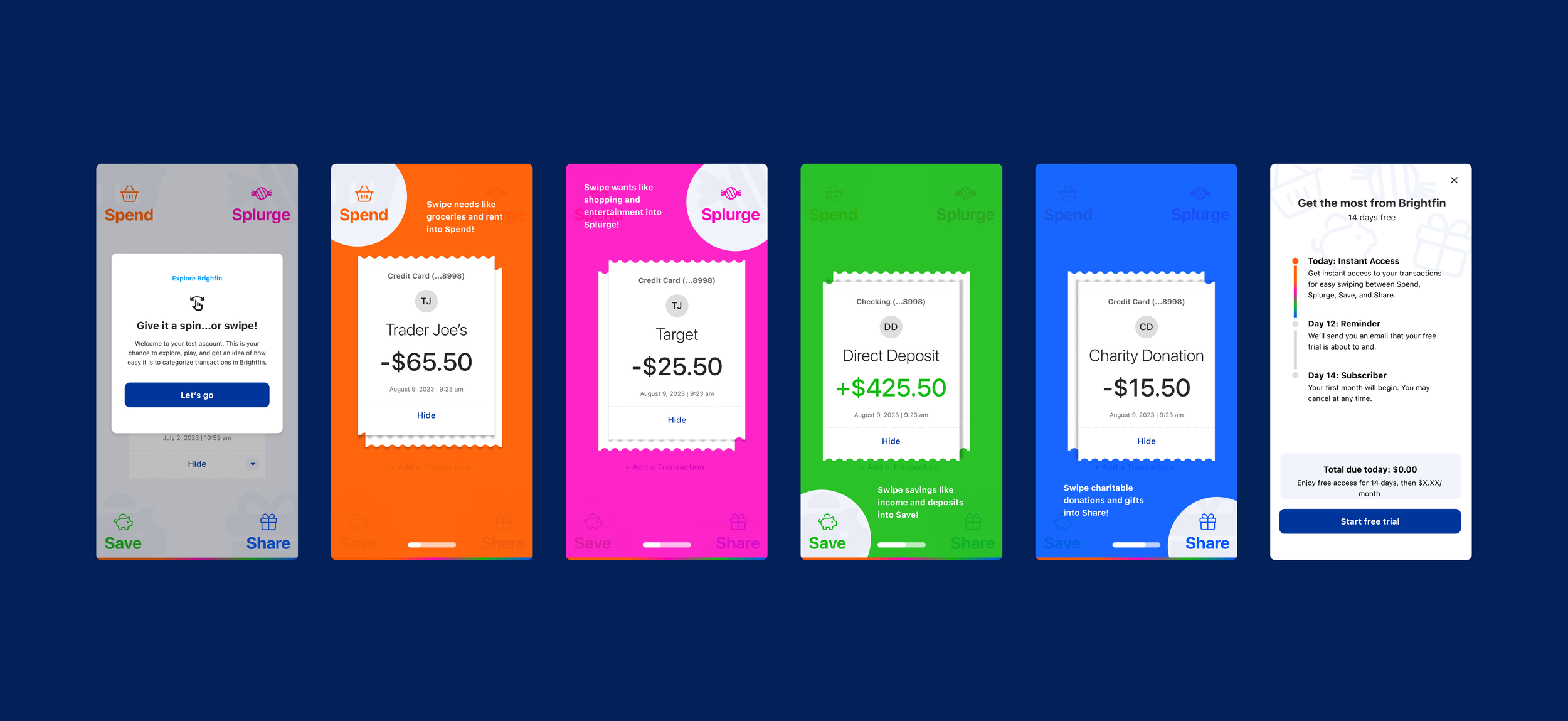
Onboarding
The goal of Brightfin’s onboarding was to educate the new user on how to use the apps core function “swiping” method to categorize transactions. Once they sign up and add their accounts they could easily get started using the app.

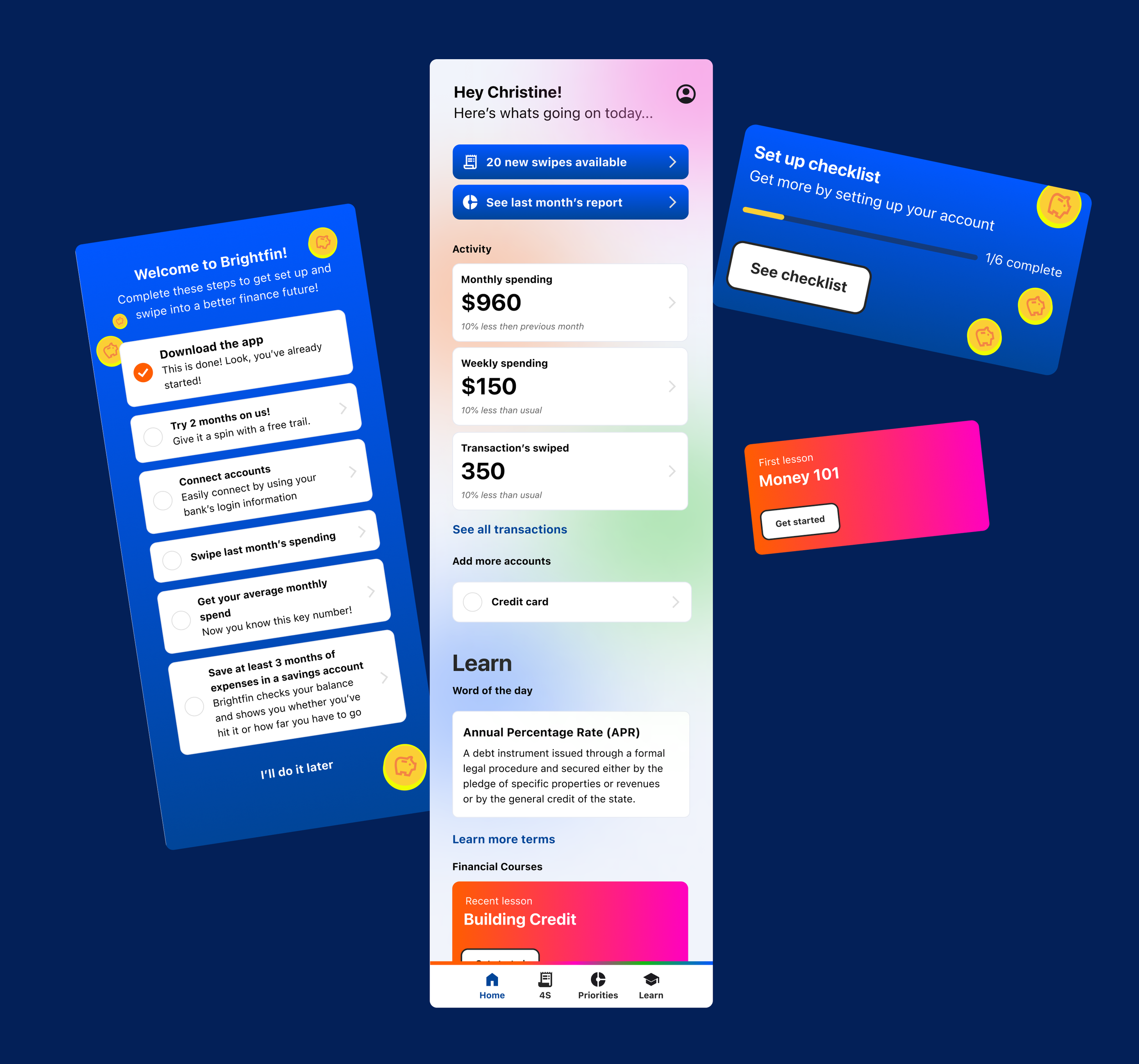
Dashboard & User Progress
Post onboarding, we noticed a lack of user engagement and retention. We knew that some type of guided user progress was necessary to fully set up an account and receive the benefits of the app.
Something I felt was necessary to maintain engagement was a home page dashboard which highlighted activity, displaying helpful financial data, and launching points to other areas of the app.

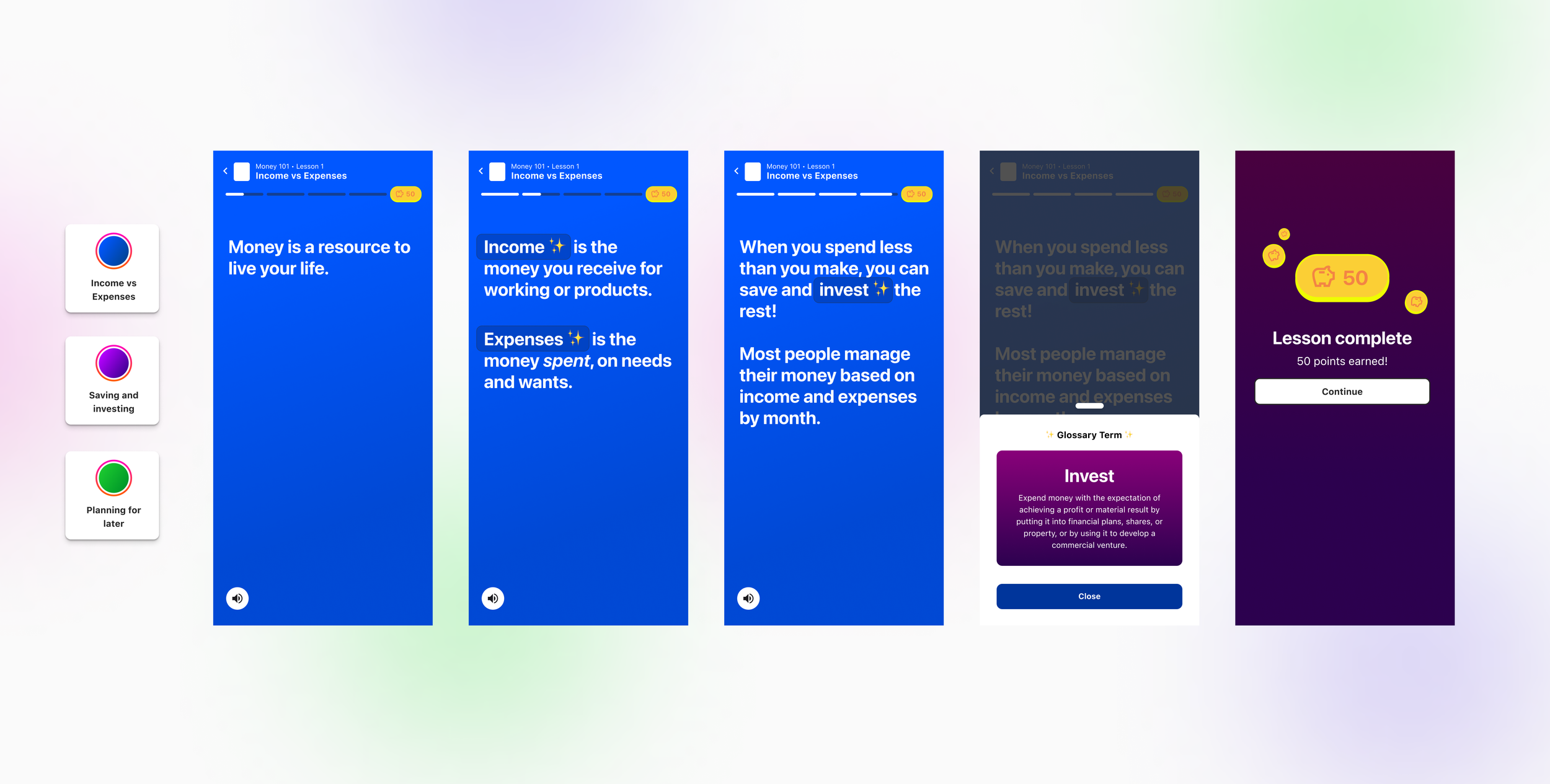
Courses & Lessons
Power is knowledge, especially when it comes to finances. Expanding the features of Brightfin meant offering a educational tools to help understand your money. I wanted to connect they way Gen-Z receives content today with the learning experience, so I looked to features like Instagram’s Stories and TikTok for inspiration. Each lesson within a course would open a story-like experience, allowing the user to progress, pause, or expand terms.